Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- image_picker
- OSAM
- 앱 출시
- google_ml_kit
- 고려대학교
- Dijkstra
- 앱 개발
- Firebase
- text recognition
- 다익스트라
- 뮤직플레이어
- optimization
- KUsic
- CS231n
- 국방오픈소스아카데미
- 이미지 분류
- image classification
- 해커톤
- 앱
- linear classifier
- 더보기창
- 고연전
- ModalBottomSheet
- 알고리즘
- 고려대학교 응원가
- K-nearest neighbor
- 백준
- flutter
- 응원가
- loss function
Archives
- Today
- Total
영주머니의 개발주머니
[Flutter] ModalBottomSheet로 더보기 창 만들기 본문
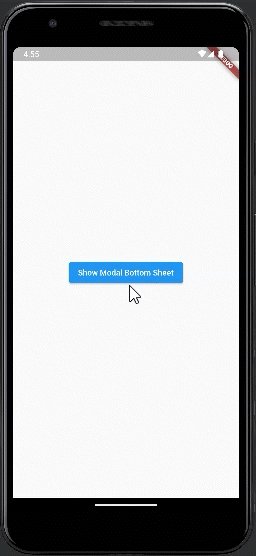
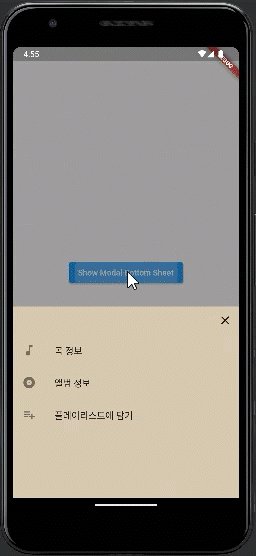
현재 페이지 위에 하단 시트를 보여주고 싶으면 ModalBottomSheet 위젯을 사용하면 된다. 자세히 보기 창과 같이 사용자에게 추가적인 정보를 제공하거나 옵션을 제공하고 싶을 때 유용하다.

예시 코드
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ModalBottomSheet(),
),
);
}
}
class ModalBottomSheet extends StatelessWidget {
const ModalBottomSheet({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: Text("Show Modal Bottom Sheet"),
onPressed: () {
showModalBottomSheet(
backgroundColor: Color(0xFFD7C9B1),
context: context,
builder: (BuildContext context) {
return Column(
children: [
Align(
alignment: Alignment.topRight,
child: IconButton(
icon: Icon(Icons.close),
onPressed: () {
Navigator.pop(context);
},
),
),
Container(
child: Column(
children: [
ListTile(
leading: Icon(Icons.music_note),
title: Text('곡 정보'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.album),
title: Text('앨범 정보'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.playlist_add),
title: Text('플레이리스트에 담기'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
],
);
},
);
},
),
);
}
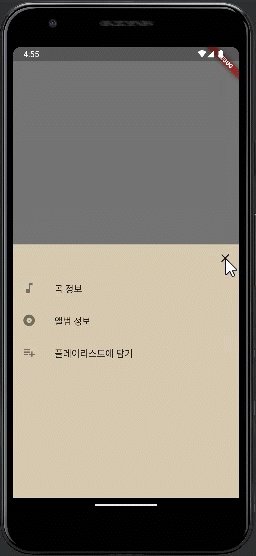
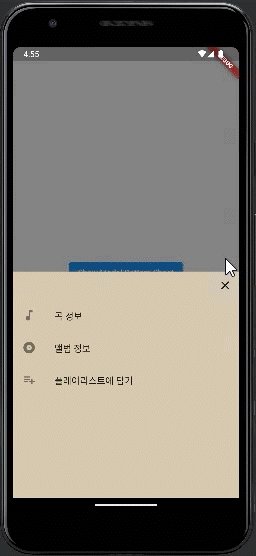
}showModalBottomSheet 함수를 호출하면 BottomSheet가 나타난다. 일반적으로 ElevatedButton이나 IconButton 같은 위젯의 OnPressed 부분에서 호출하여 버튼을 누르면 BottomSheet가 나타나는 방식으로 구현한다.
showModalBottomSheet는 context와 builder 인자를 필수적으로 받는다. context는 BottomSheet가 나타날 위치를 지정해주는 부분이다. builder 부분에는 BottomSheet에 보여주고 싶은 위젯을 return 해주면 된다.
'Flutter > Flutter 위젯' 카테고리의 다른 글
| [Flutter] google_ml_kit로 Text Recognition 해보기 (1) | 2023.02.02 |
|---|---|
| [Flutter] image_picker로 카메라 및 갤러리에서 이미지 가져오기 (1) | 2023.02.01 |
Comments


